All your templates are now conveniently located in one place, providing a streamlined and efficient experience
(Marketing Email Template) → Email Designs
Ticket Design → Printed Designs
E-Ticket Design → Digital Pass Designs
Confirmation Email Design → Receipt Designs
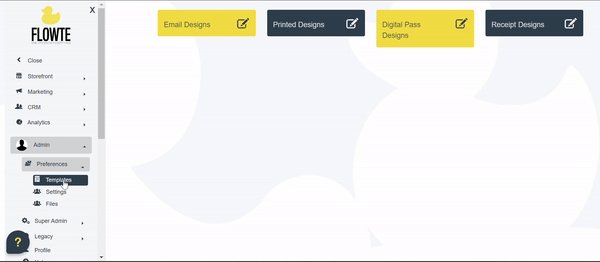
To access all available templates, navigate to Ticketing > Templates.

Here, you can manage the following template options:
- Email Designs: Customize the appearance of emails sent to your customers or clients.
- Printed Designs: Create and modify templates for any printed materials.
- Digital Pass Designs: Adjust the layout and branding of digital passes.
- Receipt Designs: Tailor the format and details of receipts, and invoices.
Email Design Template
Pre-defined email layout
Ticketing>Templates
You have 3 sections to work with whilst creating your campaign.
1. Content
2. Structure
3. Settings
Content
Drag and drop the blocks into your template.
Text: Add text
Image: Upload and input images from your computer.
Add an image either from your gallery or to upload.
Gif: A format for both animated and static images.
Search for a gif or insert an image link.
Divider: Separate the content in your template.
Button: used to direct clickers to another site.
HTML: Insert your HTML links.
Social: Links to your social media account
Video: Add video links to your template.
Structure
You can edit:
1. The columns in your template
2. Top and bottom margins.
3. U pload a background image
4. change the background colour.
Settings
Customisable options to edit your template.
You can see below the available options
How to Add an Attachment to Your Email Design Template
You can add file attachments to your email templates by inserting download links. Follow these steps to include attachments in your email design:
Step 1: Upload Your Files
- Log in to Flowte.
- Upload the files you want to attach.
- Copy the URL of each uploaded file.
Step 2: Add an HTML Box to Your Template
- Open your email design in the marketing tool.
- Insert an HTML box in the desired location within your template.
Step 3: Insert the Attachment Links
- Paste the following code into the HTML box:
<p><strong>Attachments:</strong></p>
<p><a href="YOUR_FILE_URL_1" target="_blank">Download Attachment 1</a></p>
<p><a href="YOUR_FILE_URL_2" target="_blank">Download Attachment 2</a></p>
- Replace YOUR_FILE_URL_1 and YOUR_FILE_URL_2 with the actual URLs of your uploaded files.
Step 4: Save and Preview
- Save your email template.
- Preview the email to ensure the links work correctly.
Now your recipients will be able to download the attached files by clicking the links in the email!
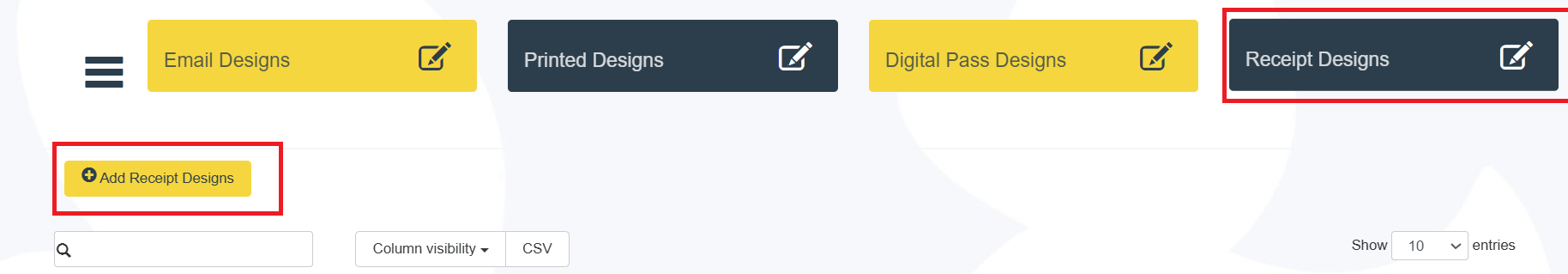
Receipt Designs
Step 1 | Create a Receipt Designs
1. Navigate to Ticketing > Templates > Click “Add Receipt Design”

2. Choose either GUI (Graphical User Interface) or HTML to create your template
3. Add any custom information you like on the template.
4. The following dynamic tags are available within the system.
Season Ticket Confirmation Emails
If you wish to personalise the confirmation email received by a customer after purchasing a season ticket, you can do so by creating a confirmation email in Ticketing >Templates> New Confirmation Email Template and then connecting it to your season via Admin >Preferences > Settings > Confirmation Email Template > Save.

Please note that if an order will contain both single event and season tickets, the confirmation email that will be received by the customer will be the season ticket confirmation email.
Notification Designs
Notification Designs allow you to create customized email templates for automated notifications across different modules. These templates help ensure consistent and professional communication.
Use Cases
-
Activities Notifications
Create a custom email template that is automatically sent to the user assigned to an activity.
-
To add dynamic content (e.g., names, dates), insert a text box and click on "Merge Tags".
-
From the dropdown menu, select "Notification Activity" to access relevant tags.
-
HR Notifications
Design email templates for:
Final Step: Assign Your Templates
Once your templates are created, make sure to assign them in Settings:
-
Activities Notification – Assign your Activity email template.
-
Time Off Notification – Assign your employee leave request template.
-
Answer Notification – Assign your manager approval/denial template.
This ensures your custom templates are used during automated email notifications.
Language Tags
##order-confirmation##
##ordered-on##
Dynamic Tags
[cart_table] - shows a break out of the order - REQUIRED
[order_date] - shows the order date
[cart_id] - shows the order number
[ticket_button_url] - URL for link to tickets
To use the [ticket_button_url] you should wrap it in the <a></a> tags per the below example:
<a href='[ticket_button_url]' target='_blank'>View Your Tickets</a>
Step 2 | Apply Template
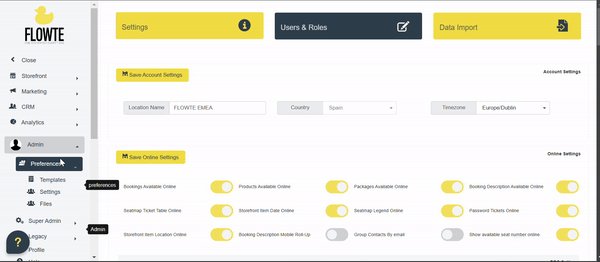
1. Navigate to Admin > Preferences > Settings
2. In the Confirmation Email Template dropdown >select your new template > click Save Storefront Settings
Given that Flowte allows you to combine multiple items in the same order, it is not practical to send multiple separate confirmation emails to customers for one order, so to avoid customer confusion, Flowte only allows one confirmation email template per order.
However the current confirmation emails do have some powerful “dynamic” customization options:
Firstly, you can have a different confirmation email for reservations. This can be defined in Admin > Settings > Reserved Email Template.
A reservation is when a customer has reserved tickets but not yet made payment.
If you wish to allow your customers to make payment online for tickets which are reserved just include this link in the reserved email template
Click HERE to pay now
Secondly, the current email confirmation templates use “dynamic” tags and content. That content can be designed to be based on what the fan actually purchased. For example you might choose to say "hi <first name> thanks for ordering <product type> here are your order details and information about other <product type> items that may be of interest to you."
Finally when someone receives their confirmation email, there is a link to their tickets which opens up their ticket template. This template can be changed at a very granular level (event/section/product type/product price band). In this way a customer who buys 1 adult ticket and 1 child ticket in the same order will both have a different ticket design. These designs can carry additional game day info or even targeted advertising to help increase spend per fan.
Ticket and Email Tags
Tags
When creating different types of templates, it is possible to add "tags" that when the template is used are replaced with the live data such as the name of the user or details about their purchase. Below are the different tags depending on the usage.
Language Tags
This will allow for tags that will change to the user's language:
##confirmation##
##row##
##seat##
##name##
##ticket##
##voucher##
##type##
##section##
##issue##
##date##
##time##
##venue##
##price##
##tax##
##extra-charges##
##delivery##
##code##
Contact Ticket / Card Tags
[contact_full_name]
[contact_phone_number]
[address]
[contact_id]
[contact_barcode]
[custom_field_1]
[custom_field_2]
[custom_field_3]
[row]
[seat]
[venue_name]
[location_name]
[ticket_type_name]
[section_name]
[entrance_name]
Header Ticket Tags
[contact_full_name]
[contact_phone_number]
[address]
[confirmation_id]
[custom_field_1]
[custom_field_2]
[custom_field_3]
Receipt Ticket Tags
[payment]
[order_date]
[issue_date]
[payment_date]
[total]
[confirmation_id]
[currency]
[contact_full_name]
[contact_phone_number]
[custom_field_1]
[custom_field_2]
[custom_field_3]
[currency]
[confirmation_id]
[issue_date]
[barcode]
[voucher_code]
[event_name]
[row]
[seat]
[venue_name]
[location_name]
[ticket_type_name]
[section_name]
[perf_day]
[perf_date]
[perf_time]
[contact_full_name]
[price]
[tax]
[booking_fee]
[delivery_fee]
[year]
[answer]
[logo]
[custom_field_1]
[custom_field_2]
[custom_field_3]
[row]
[seat]
[contact_full_name]
[contact_phone_number]
[ticket_type_name]
[section_name]
[perf_day]
[perf_date]
[perf_time]
[venue_name]
[location_name]
[entrance_name]
[currency]
[price]
[tax]
[booking_fee]
[delivery_fee]
[year]
[confirmation_id]
[event_name]
[answer]
[barcode]
[voucher_code]
[issue_date]
[address]
[total]
[payment]
[order_date]
[payment_date]
[logo]
[custom_field_1]
[custom_field_2]
[custom_field_3]
Receipt Designl Tags
[cart_id]
[currencySymbol]
[trans_id]
[user_fname]
[user_email]
[order_date]
[message]
[invoice_message]
[ticket_button]
[ticket_button_url]
[cart_table]
[cart_table_simplified]
Thermal Ticket Template
How to add templates for Tickets Navigate to Ticketing>Templates. You can choose to add either a printed ticket design, for tickets printed in the box office; or an E-Ticket design, for tickets sent by email.
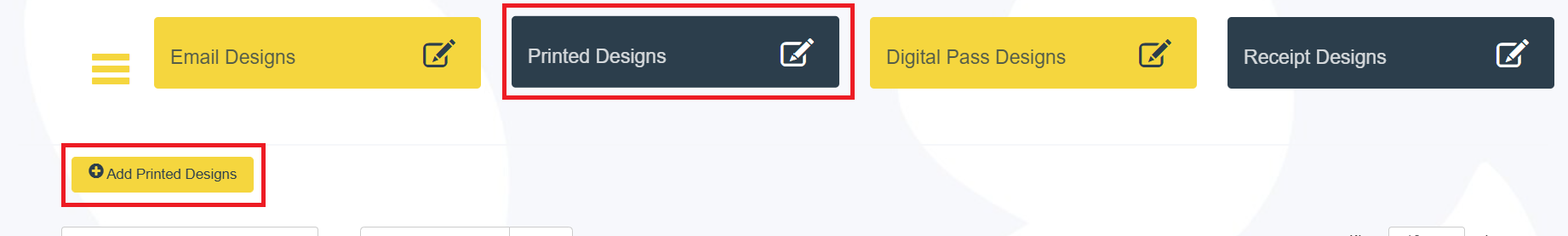
Printed Designs

To add a Printed Design Click 'Printed Designs' . You will be presented with the following page.
Here you have options to set the size of the design and add any of the available tags to Printed Designs

It is essential that the size of your tickets is an exact match to your actual design.
Failure to match these two together will result in blank tickets being printed or blank space being printed
To add a tag click on the dropdown menu 'Choose Tag', select the tag you wish to place on your ticket design and click 'Add Tag'.
The tags have been grouped together into their relevant sections; values relevant to Tickets are grouped together, relevant to receipts are grouped together, etc.
The tag will appear on your ticket design, click and drag the tag to the desired location, you may then select another tag from the menu until the ticket is complete.
Clicking on a tag will give you the option to change Font / Font Size and give you the ability to add Custom Text.
At any time you can click 'Preview Ticket' to see a print preview of the ticket design as it will appear.
Adding Custom Images
Navigate to Ticketing > Templates
Click "Add Printed Design". The following box will appear:
Select Choose Tag > Custom Image
Click the tag [custom_image]. The following options will appear:
In the Image URL section, add the image URL you will like to add into your ticket design.
You can also adjust the Height and Width of the image as you please.
The image will appear on your ticket design, click and drag the image to the desired location, you may then select another image by clicking the Add Tag button.
Once you are happy with the ticket. Click Save ticket.
Contact Card
Use the Ticket Designer in exactly the same way as you would to make a custom printed ticket design.
Use the Values under 'Contact Value' to create your Contact Card.
Address Cards & Receipts
Use the Ticket Designer in exactly the same way as you would to make a custom printed ticket design.
Use the Values under 'Header Value' to create your Address Card.
Use the Values under 'Receipt Value' to create your Receipt Card.
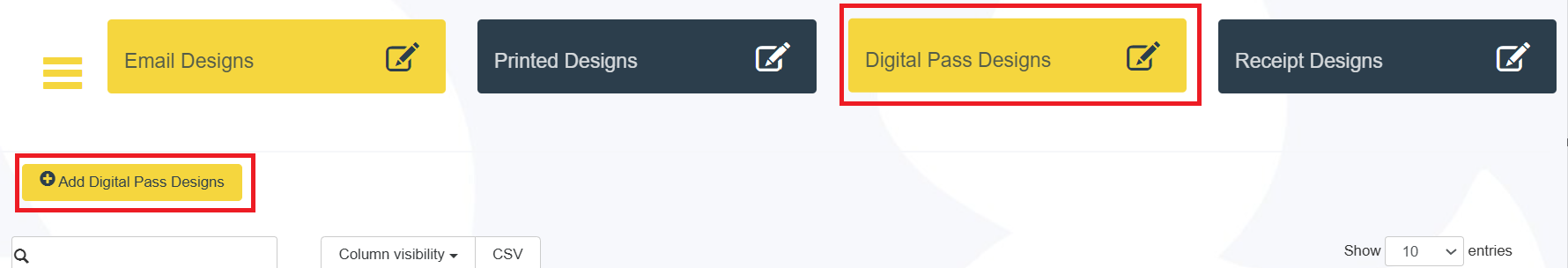
Digital Pass Designs

To Add a Digital Pass Design click 'Add Digital Pass Design'
Here you can use the HTML editor to create the perfect Digital Pass Design for your organisation.

There are a number of tags that are available to add to the template you're creating. For more information on the options see our guide:
Applying Design Layouts
Once you have created your different design layouts for Contact Card, Address Card, Receipts and Vouchers remember to associate them to your organisation by going to Admin > Preferences >


