5 | Bundles & Flex Packs
Adding Season Tickets
A bundle allows entry to multiple bookings without requiring a separate ticket for each booking

Your bundle build will consist of three parts:
A. your bundle 'base' booking, which will contain all bundle ticket types and prices
B. the individual bookings that will be included into the pack
C. your bundle ticket rules
Bundle Set Up | Step 1 - Booking Creation
STEP A Create the individual bookings that will make up your season. If exact fixture details are unconfirmed, just call them Game 1, Game 2, etc. you can rename once the dates are confirmed. Start by building Game 1 !
STEP B Give Game 1 a single AND a bundle ticket type(s) Price the single ticket types as normal. bundle ticket types, should be priced at zero value and set to "hidden" in ticket settings. (Step 2 covers bundle prices)
STEP C Confirm Game 1 is finalised (see notes below) > The copy booking feature will create the rest of your season. Navigate to Ticketing > Booking > click "copy booking" > set no. of copies > set names > click copy booking

Important Notes before you copy your games. Please make sure that:
1. All booking in a bundle package must be in the same the same venue / seatmap.
2. For mixed venues, Seated and GA sections must be combined together.
3. All bookings in a package must be in the future; if not the package will become unavailable
4. All bookings contain both single & bundle ticket types (eg adult single, must also have adult season)
5. Ticket types must not have passed their "off sale" date; or else the package will become unavailable
6. All ticket types should have the same delivery methods across all bookings / games
7. The ticket type set-up in Game 1 is perfect as it will then be copied multiple times in Step C
8. Any upsell items are defined in Game 1
9. The "selection type" dropdown is set to "buttons" on Game 1.
10. All bundle ticket types are set to hidden on the sources dropdown in ticket settings section
11. You choose "yes" on the copy all times button when copying a mixed venue.
12. You rename your GA areas in a mixed venue: Navigate to: game info page > click "edit prices" > Enter your section name in "custom name" input. eg "Standing" or "Terraces"
Bundle Set Up | Step 2 - Bundle Base Booking Creation
STEP A: Repeat step 1 to add one "extra" booking to your season. This will be your bundle base booking. This booking is used to define bundle ticket prices. Use an identifiable name for reporting purposes eg "2025 Bundle Ticket"
STEP B: Add your bundle ticket type(s) and price(s) to this new booking.

You can define which ticket types will be available within the Bundle Base Booking. Flowte will only display items which are common across all the bookings within the season
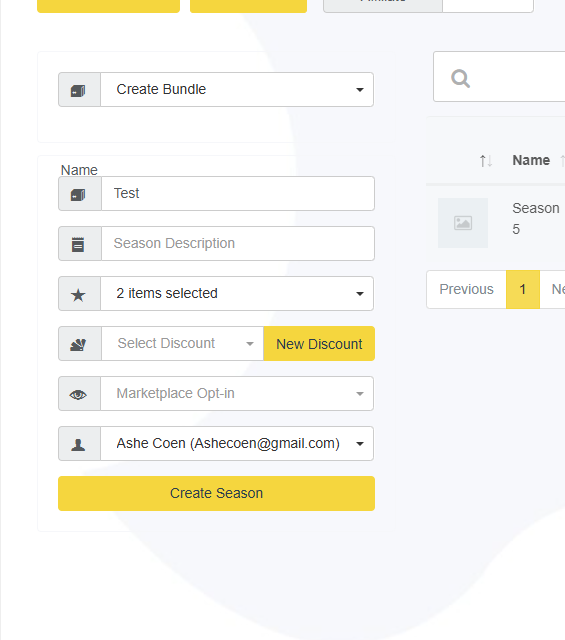
Bundle Ticket Set Up | Step 3 Bundle Ticket Rules
Step A | Navigate to Ticketing > Bundle
Step B | Enter your Bundle Name & Description as you would like it to appear online eg "2024-25 Season"
Step C | Select the bookings which make up your bundle Remember to include the Bundle Base Booking from step 2
Step D | Select "No Discount" from the drop down. Click "Create". (If missing click "New Discount" to add)
Done! The bundle ticket / package will now appear in the storefront as a purchasable item. The bundle / package you have created will appear in the the table to the right of the screen
Troubleshooting: Any of the below items will cause your bundle to become unavailable:

1. The bundle booking category being removed from one or more of the booking
2. The bundle booking category being added to a new booking
3. A booking originally in the bundle being made inactive / being sold out / or unavailable
4. There are no ticket types available that are common across all bookings due to rules, etc
To fix any of these items, you will need to
A. Disable the original bundle and create a new one.
B. In rare cases you may need to remove the booking category tag from the bookings and try again.
Editing Bundle Packages
To Deactivate a bundle ticket:
Navigate to Retail & Hospitality > Offers > Next to the package, click "Deactivate"
Edit the bookings included in a bundle ticket
Step 1 | Go to Bookings > Select Booking
Step 2 | In the "Booking Category" input, click the X beside the tag to remove it
Step 3 | Click "Save"
Create a new updated bundle ticket
Step 1 | Navigate to Ticketing > Bundles
Step 2 | Enter your Bundle Name & Description as you would like it to appear online eg "2024-25 Season"
Step 3 | Select the bookings which make up your bundle Remember to include the Bundle Base Booking from step 2
Step 4 | Select "No Discount" from the drop down. Click "Create". (If missing click "New Discount" to add)
Done! The bundle ticket / package will now appear in the storefront as a purchasable item. The bundle / package you have created will appear in the the table to the right of the screen
The bundle ticket you have created will appear in the the table to the right.

On occasion users will unable to sell a particular seat as bundle ticket. This occurs if one of the dates of the bundle has already has sale made for the seat in question. A seat must be free for all of the games.
Bundle Templates
For tips on bundle card designs and bundle confirmation email templates, check out this guide.
Bundle Ticket Renewals
For tips on bundle card designs and bundle confirmation email templates, check out this guide.
Reporting On Bundle Tickets
For tips on bundle card designs and bundle confirmation email templates, check out this guide.
Change Package Image
Navigate to Retail & Hospitality > Offers
1. You will see a list of your different offers including your packages.
2. Click the current product image (or placeholder if none set) to display it.
3. A modal will appear with the current image displayed.
4. Place your cursor over the image & click the "upload arrow" icon.
5. When you click on the arrow icon it will ask you which image file to upload, select the file you want to upload.
6. The model will disappear, the page will refresh and you should now see your new package image.
7. There is a file size limit of 20mb. Keep in mind, the larger the image the longer it will take to load.
8. You're finished, you should now see the new image in the back office and online.
Season Cards

a. A Contact Card entitles the contact to load tickets onto a reusable card.
b. The card stores a unique barcode which is automatically updated to give them access to any item that has been purchased against their contact record.
c. When a contact card is scanned, the system will search for all items that are associated with the contact. It will then scan each individual item that is valid in chronological sold order.
Access Control
If your customer has their contact card and has purchased a ticket as part of a Package, it is possible for them to scan their customer card in the same way as if they were using the actual ticket. This will allow for a multi-ticket package to be used with one barcode.
If the contact card is associated with multiple tickets with more than one scan available (e.g. each ticket has 2 scans available per day), when the customer card is scanned it will scan each tickets allocation completely before moving to the next.
For example, if you have 2 tickets with each ticket set to max 2 scans; when you scan the contact card once it will scan the first ticket. If you scan the contact card a second time it will scan the first ticket again, which will now be registered as scanned twice - while the second ticket will have no scans associated with it. On a third scan, the second ticket will have one scan, and so on.
Create Contact Card
The Contact Card design is created in the Templates app in the same way as a printing ticket template (see Ticket Designs)
In addition to the common contact details you may wish to print on the Contact Card (eg. name; address; contact ID; any one of 3 custom fields) you can also print specific details such as seat; row; entrance; etc.
Contact Card
Use the Ticket Designer in exactly the same way as you would to make a custom printed ticket design. Use the Values under 'Contact Value' to create your Contact Card.
This will allow you to use the Contact Card like a Season Pass when selling a seated package.
Enabling and Applying Contact Cards
For contact cards to be enabled in Flowte you must first create a contact card template and then apply it. Once you have created your design you need to apply it in Admin > Settings > Print Contact Template before it is visible to be used. Once you have applied the design you will be given the option to print a Contact Card from the Transaction Info page or after a successful transaction.
The application logic is that the details pulled through in the tags for row; seat; etc will be the most recent purchased by the contact. Logic also dictates that for a multi-line order each ticket should carry a unique contact - so that each contact card prints with a unique row; seat; etc. Contact cards are printed from the transaction screen.
Season Ticket Confirmation Email
If you wish to personalise the confirmation email received by a customer after purchasing a season ticket, you can do so by creating a confirmation email in Ticketing > Tickets > New Confirmation Email Template and then connecting it to your season via Admin > Settings > Confirmation Email Template > Save
Renewals
Step 1 | Create a Renewal
To create a renewal navigate to Ticketing > Renewals.
In the first panel called New Renewal you can set up a new renewal.
a. Choose the previous booking you want to renew from
If renewing a season we recommend using the season game
b. Choose the ticket types you want to be included in the renewal
Make sure to only include the sections and ticket types you want to allow people to be able to renew
c. Choose the booking(s) you want to renew into

Please note that only sales made to date will be held for Renewal
d. Click on Renew Tickets in the top right
You will get an alert advising on how many successful & conflicted, all conflicted will be displayed on screen

Conflicted renewals will be either due to an existing renewal or sold tickets
 A specific event and section combination can only be used in one renewal.
A specific event and section combination can only be used in one renewal.Even if the contacts or tags are different between renewals, the system will not allow multiple renewals to include the same event and section
Step 2 | Existing Renewals
Once you have created a renewal this will then show in the Existing Renewal pane
Click the info button in the From column to show the Areas & Ticket types included in the renewal
Clicking the info button in the To column will show all the bookings the renewal was mapped to
Click View Contacts to see all associated contacts with a renewal at the bottom of the screen

Please note - renewals are only issued to the original ticket purchaser
Step 3 | Sending Renewals
You can send renewals either to all contacts who qualify or to an individual contact.
Before you can send a renewal you must create an email template
Your template can have any design you choose, there is both a GUI interface & HTML paste editors available.
When creating your email you must include the [renewal_link] in the storefront links, otherwise the renewal process will not be triggered for the customer. You will be alerted to this when saving your template.
The following should be appended to any purchase links [renewal_link]
eg - https://www.flowte.me/storefront/?v=1[renewal_link]
To send renewals to all contacts on the Renewal table > Select New Template > Click Send Renewal Links
To send renewals to an individual contact on the Existing Renewal table > Select New Template > Click View Contacts > Find the contact using search fields > Click Send Contact Renewal Links
Renewals will be sent at the time the send renewal buttons are clicked
Step 4 | Back Office Renewals
To make a renewal in the back office, navigate to Renewals > click View Contacts from the Existing Renewal Table > Find the contact using search fields > Click Renew
This will bring you to the storefront with the following bar included to advise you are currently in a renewal. Clicking the Info button will show you the location and ticket types previously purchased.
You next place an order as normal, but the contact will already be pre-associated with the cart.
Step 5 | Online Renewals
Once a contact receives an email containing a link to purchase online which includes the renewals information they will be presented to the online storefront.
Any bookings included in the renewal will be available to the contact.
They can then make a purchase per normal. When proceeding to the cart page their contact information will already be pre-populated.
Flex Packs
To create your Flex Pack go to Storefront>Bundles
To create a Flex Pack, follow these steps:
Select Type to Create:
Choose "Create Flex Pack".
Name Your Flex Pack:
Enter a name for your Flex Pack.
Add a Description:
Provide a description, such as "Need to choose at least 5 of the 10 events."
Select Bookings:
Choose the events you want to include in your Flex Pack.
Set Minimum Booking Count:
Specify the minimum number of events users must select.
Apply Discount:
Choose the discount percentage to be applied.
Create Flex Pack:
Click on "Create Flex Pack" to finalize.
User Experience
Users will have the flexibility to pick and choose the events they wish to attend within the Flex Pack. They must select the minimum number of events specified to receive the discount.
Adding a promoter to have access to a bundle:
1.Follow the steps for creating a new role for your promoters.
2.During the bundle creation process, select the promoter you want to assign to the bundle. Note: Promoters must be assigned during the bundle creation.

3.Once assigned, the promoter will have access to the bundles, along with any bookings or products they’ve been granted access to.
Multiple Designs per bundle:
Custom Templates for Every Bundle!
You can now assign unique designs to each season pass, letting you create a tailored and eye-catching experience for your clients.
 Unmatched Flexibility!
Unmatched Flexibility!
Easily add these templates either before or after creating your bundles. The choice is yours!
Take a look at the images below to see how it works::
Clients who purchase multiple bundles can now effortlessly download tickets for all their bundles in just a few clicks—a feature designed with ultimate convenience in mind.